La productividad en el trabajo es cada vez más importante para poder ser eficientes. Por eso, debemos aprovechar al máximo los recursos que nos ofrece la tecnología y nuestro ordenador.
Uno de los navegadores que nos puede facilitar la vida es Chrome y sus extensiones. Son aplicaciones que añadimos a la barra superior de nuestro navegador o a la derecha. Para un diseñador web o desarrollador son muy útiles. Os dejamos esta lista para que conozcáis algunas.
Nos permite dibujar un cuadro con las medidas para conocer, por ejemplo, el tamaño de una cabecera que tengamos que preparar o un banner.

Se acabaron los imprimir pantalla y tener que cortar en Photoshop para guardar un ejemplo. Con esta extensión puedes recortar un trozo concreto de la pantalla, toda la página web o sólo lo que te aparece en tu visor y además hacer anotaciones. Además, se guarda en una carpeta concreta de drive o en tu pc.
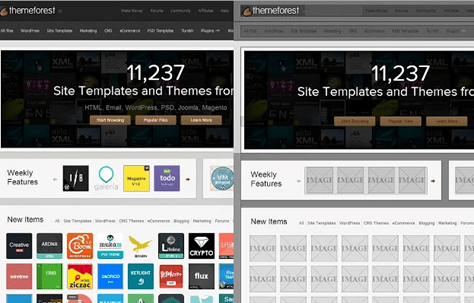
Con esta extensión podemos ver el esqueleto de una web: sus wireframes. Está muy bien cuando se comienza un proyecto web y quieres tomar referencias de un patrón. Pulsando en esta extensión sabrás cómo se ha realizado con un clic.

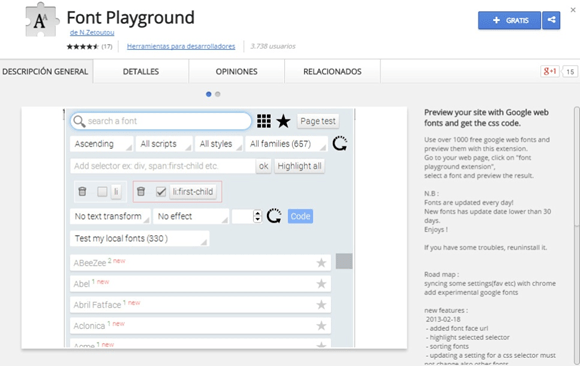
Probar una tipografía de las más de 10.000 fuentes que tiene Google Fonts nunca fue tan fácil. Esta extensión lo hace posible de una forma directa.

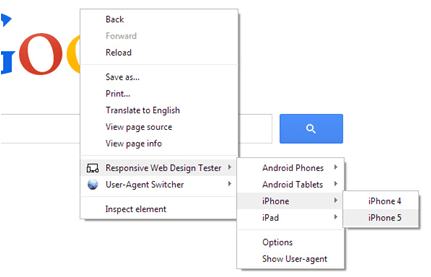
Responsive Web Designer Tester
Esta herramienta nos permite comprobar cómo se verá el diseño que estás preparando para una página web en un Iphone o en una tableta.

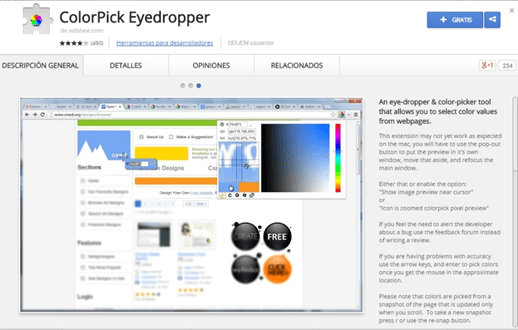
Saber el color exacto de un punto de una web y así poder aplicarlo a nuestro diseño. Pulsando sobre la imagen nos muestra los valores exactos del color obteniendo el código hexadecimal que lo define.

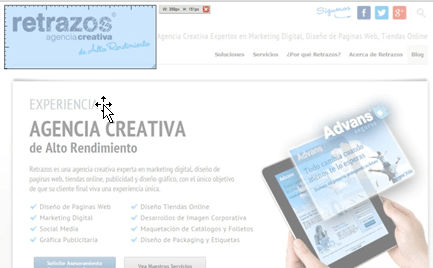
Permite a los diseñadores superponer, sobre una web, una imagen para comparar los resultados y ver si cuadra píxel a píxel.
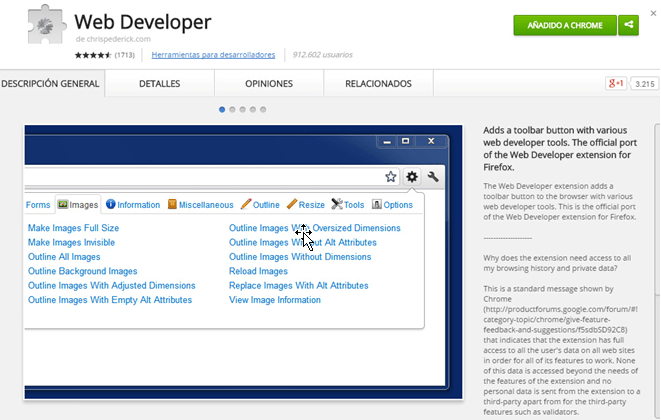
La extensión agrega un botón de barra para el navegador con varias herramientas de desarrollo web.

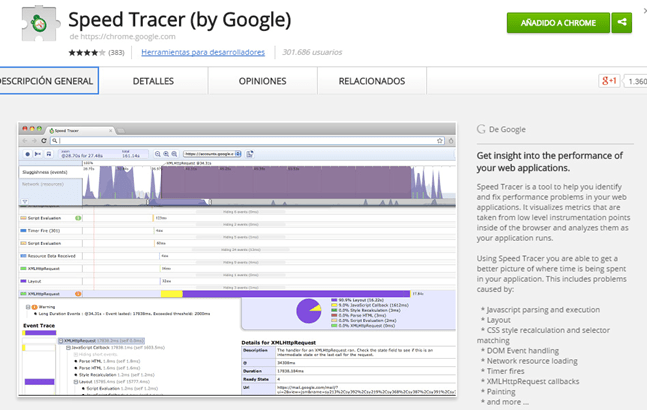
Y la última extensión que os mostramos es sobre un dato que debemos siempre tener en cuenta: la velocidad de carga de una web. Con esta herramienta podemos conocer cuánto tarda en cargar una web que estemos diseñando.