Por todos es sabido que el diseño web está en constante cambio: las exigencias de Google para el posicionamiento de nuestras webs, la incesante búsqueda de una óptima experiencia de usuario, la cada vez más necesaria adaptabilidad a dispositivos móviles y todo ello junto a la explosión de creatividad que surge de las posibilidades que nos ofrecen las nuevas tecnologías y lenguajes (efectos que nos permiten sorprender al usuario, interactividad, etc).
Por otro lado vemos una lucha entre desarrolladores y diseñadores. Los primeros buscan un buen diseño web para aumentar velocidad de carga, cumplir los requisitos de los buscadores más usados, contenidos adaptados a móviles e interfaces sencillas que faciliten la experiencia de usuario. En definitiva websites fluidos y optimizados para asegurar, no sólo su atractivo, sino también que sean útiles y cumplan con su cometido, que al fin y al cabo es ser lo más claras y fáciles de usar posibles para posicionar las marcas, captar y mantener clientes.
Los diseñadores buscan trasladar las nuevas tendencias de diseño gráfico al campo del diseño web, quieren impresionar al usuario con efectos, interactividad, animaciones, composiciones arriesgadas y conceptos que rompen con lo establecido y para ello se sirven de las nuevas y numerosas posibilidades que nos ofrece la programación web.
En este post vamos a resumir las tendencias web para este año 2017 clasificándolas en las tendencias técnicas y las tendencias gráficas y cómo se busca el nexo de unión entre ambas.
Índice de contenidos
Tendencias gráficas: tipografía, color y movimiento:
- Tipografía:
Este año la reina es la tipografía, cobra una relevancia igual o incluso superior a la imagen.
Vemos textos dinámicos, lo cual nos permite crear efectos y animaciones que sorprenden al usuario sin aumentar demasiado el tiempo de carga.

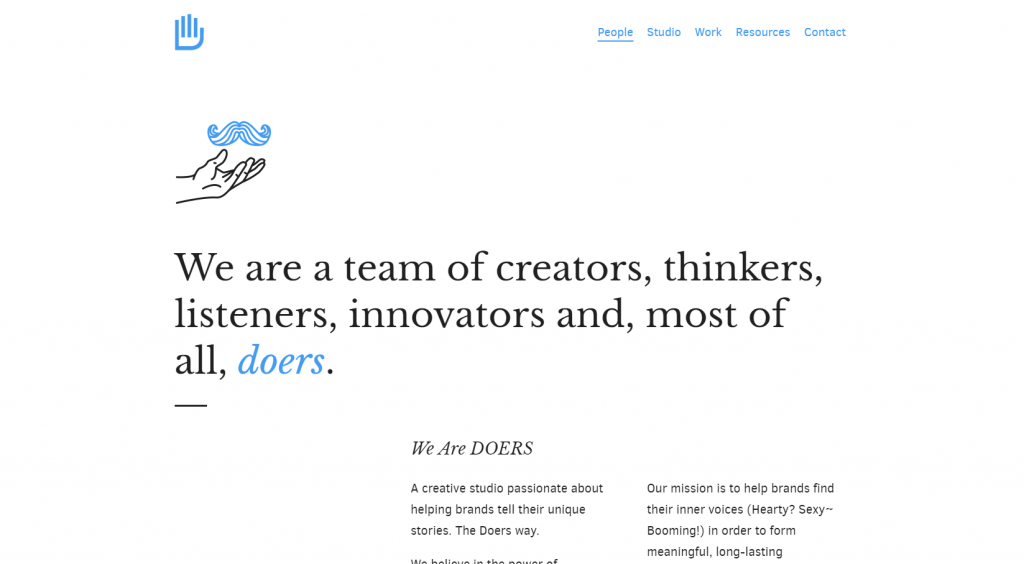
Se deja de lado la imagen para apostar por composiciones tipográficas donde textos grandes se combinan con textos minúsculos, frases en horizontal con frases verticales, tipografías sans con tipografías romanas, etc. En definitiva, composiciones estilo «magazine» con retículas donde predominan el espacio y la tipografía.
Como hemos comentado, vuelve la tipografía serif (con serifa) en titulares. Vemos romanas en H1 y H2, creando un elegante mestizaje cuando se usan combinadas con tipografías de palo seco.

Cabe destacar, el cada vez más recurrente juego con los pesos y la distribución de los caracteres. Las tipografías minúsculas en pequeñas palabras y el uso de grandes tamaños de interletrado para crear espacios minimalistas y equilibrados compositivamente.
- Retículas:
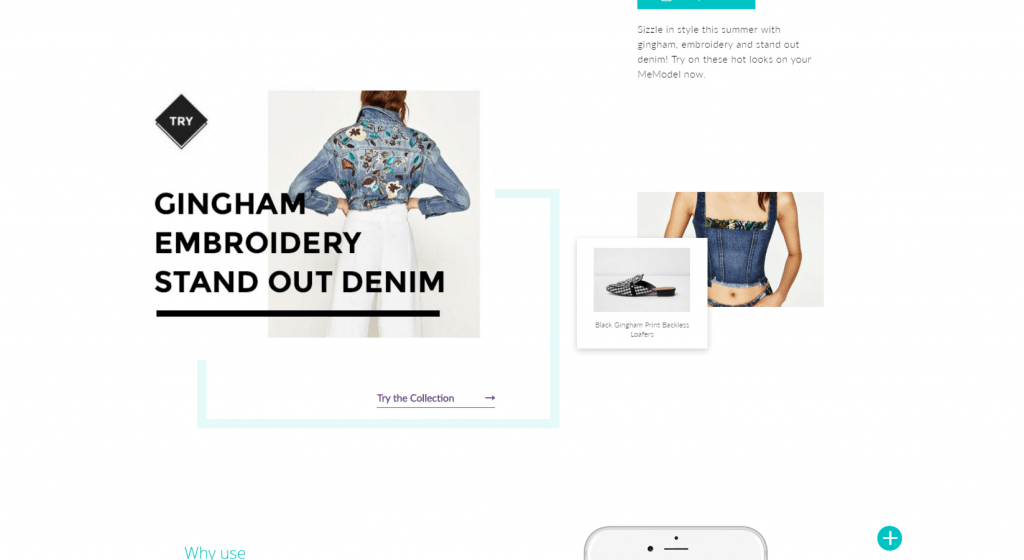
Este año la división del ancho en columnas iguales completando todo el ancho de pantalla, que llevamos viendo desde 2014 o 2015, va dejando paso poco a poco a composiciones asimétricas donde el espacio se hace protagonista y el tamaño de las imágenes se reduce creando composiciones muy abiertas y permitiendo respirar al contenido.
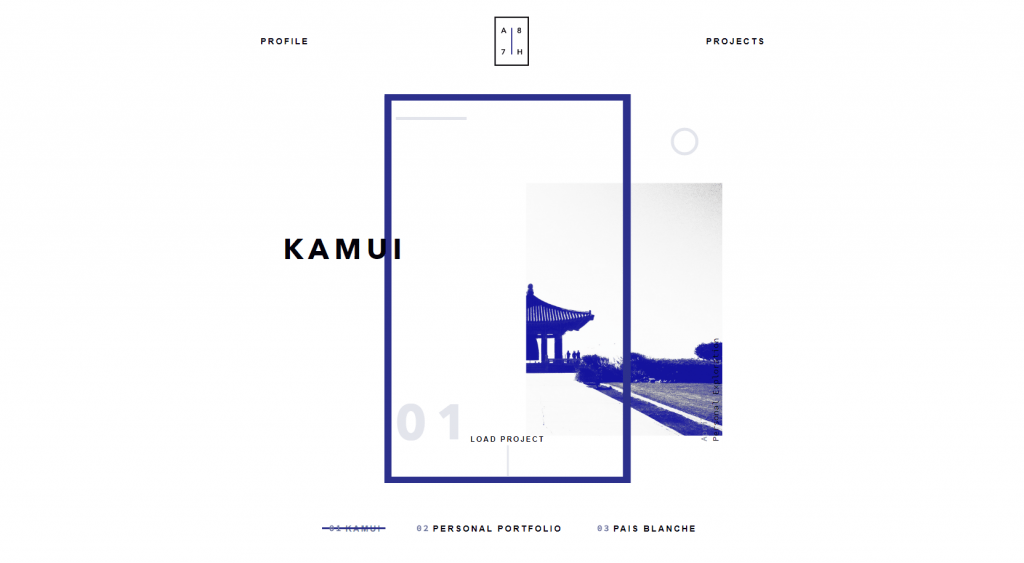
La asimetría como eje principal, creando un caos aparente pero perfectamente calculado. Las composiciones se equilibran con los diferentes pesos de las formas, pesos de los colores o posiciones de los elementos gráficos. De tal forma se crean composiciones atractivas y muy atrevidas que reducen el tamaño de carga de imágenes gracias a la reducción de las mismas y al mayor uso del blanco.

Algo que nos permite jugar con los elementos de los que disponemos, creando efectos atractivos es la superposición de elementos, vemos superposición de fotografías con formas geométricas como líneas, rectángulos, marcos, triángulos, etc.

- Animaciones:
Dejamos atrás los videos en portada que tanto reducen la velocidad de carga de nuestra web y apostamos por pequeñas animaciones de geometrías que cambian de forma, animaciones tipográficas de poco peso, vemos hasta logos animados.

Otra apuesta segura son los cinemagraphs, videos cortos, de pocos fotogramas, que se repiten en bucle. Su ventaja es que no ocupan mucho y no ralentizan la página.
- Color:
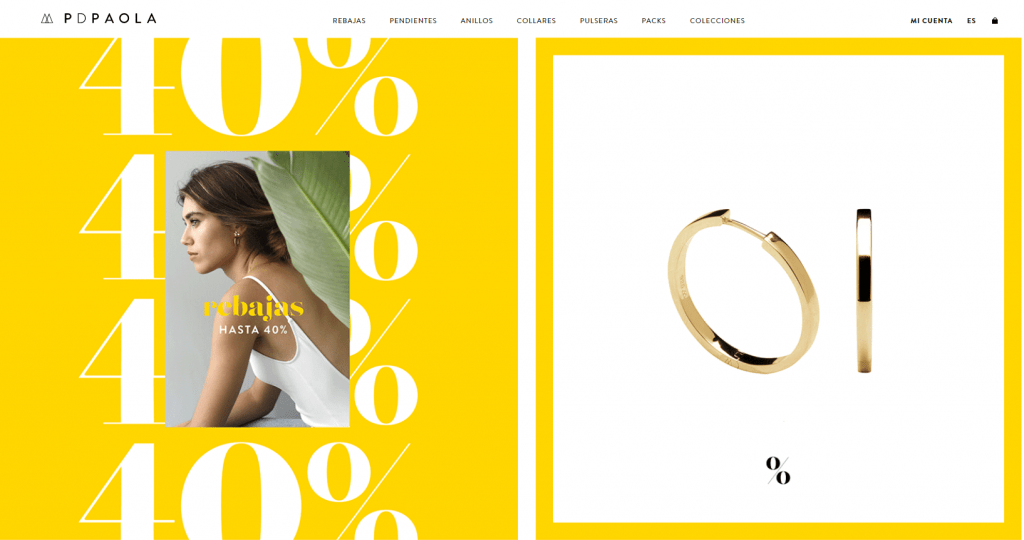
Vemos por un lado sobriedad y elegancia con diseños donde predomina el negro sobre blanco y poco aporte de color ( de hecho muchas marcas pierden el color de marca y apuestan por blanco y negro en sus webs). Por otro lado podemos ver un potente uso del color: colores vivos, tanto en fondo plano como en degradados, uso de fotografías bitono (recurso cada vez más en auge). De hecho, actualmente la mayoría de navegadores nos permite aplicar degradados en los textos, por lo que nos estamos encontrando cada vez más este recurso aplicado a textos h1.

Tendencias técnicas:
- El contenido debe ser único y de calidad por exigencias de los algoritmos de Google.
- Se mantiende el scroll infinito, lo que nos desvela el fin de la era los menús. Cada vez más webs apuestan por contenido en una sóla página para mejorar la usabilidad en dispositivos, de forma que permitimos al usuario ver todo el contenido con un sólo movimiento sin tener que abrir diferentes pestañas en el navegador móvil.
- Otra tendencia es la aplicación de Inteligencia Artificial a nuestros websites, sobre todo está en auge el uso de Chatbots y chats en vivo para mejorar la satisfación del usuario y favorecer la conversión en tiendas online, webs de reservas, etc.
- En relación a esto, los portales ecommerce serán cada vez más intuitivas y sencillas. Se reducen los pasos de compra, de forma que cada vez sea más sencillo y rápido comprar por internet y a su vez tiendas adaptadas a móviles, pues las compras a través de dispositivos móviles han aumentado considerablemente desde 2016. Todo con el objetivo de no perder al usuario en el proceso de conversión.
Como conclusión, y lazo de unión entre diseñadores y desarrolladores, este año se llega a un punto en común: el minimalismo. Será una tendencia que, aunque ya la estamos viendo en muchos websites, irá a más. Vemos como con pocos elementos se pueden crear composiciones muy ricas gráficamente.
Si tienes dudas de cómo diseñar tu web, ¡no dudes en consultarnos! En Retrazos somos expertos en diseño y desarrollo web, te asesoramos para encontrar la solución más acertada para tu proyecto.





